Wix now offers its hosted site customers an easy and versatile path to customization and development. It’s called Wix Code. All Wix sites can use it, even free ones. I’ve gone exploring in it to see what can be done with it.
Getting into it is easy. It’s designed for use with Wix’s drag-and-drop editor. You can create a site out of standard components and then add as little or as much as you like using the Wix Code tools. Many of the features don’t require writing any code.
If you know how to write JavaScript, more features are available, including some back-end functionality. APIs are available for:
- Components
- Navigation
- Databases
- Third-party calls
- User management.
Here are the results of my trying it out. I should mention that I have decades of experience as a software developer, so I generally find such things pretty easy to figure out. My work has been mostly on the server side, rather than with client-side JavaScript, but it’s all code. Let’s see what it’s like to use Wix Code.
Contents
Getting oriented
Let’s start by getting the lay of the land. Fortunately, Wix has a nice collection of how-to information. I highly recommend starting with the two-minute introductory video, which shows how to enable Wix Code and start adding to a page. It makes several points which aren’t obvious if you just plunge in.
There’s lots of text documentation, and it’s worth spending time with it to understand how Wix Code is supposed to work. The Wix Code Basics page is a good reference point.
Wix Databases and Collections
You’ll quickly notice that databases and collections are central to the whole thing.
- A collection is like a relational database table, except that you don’t use SQL to access it.
- A database is a set of collections.
Dynamic pages
- Collections form the basis of dynamic pages.
- Dynamic pages are generated from a template and a collection.
- The template defines the appearance, and each row in the collection defines the content of a page. (For instance, if you’ve got a “people” collection, you can generate a dynamic page for each person listed. As you add entries to the collection, new pages become available.)
This just scratches the surface, but it’s enough to get started in Wix Code, so let’s put it to use.
Get Started with Wix Code
First of all, you need to get a free Wix account and create a site. You don’t have to publish it till you’re ready, so don’t be embarrassed to create something silly. I started with a site for an imaginary singer-songwriter called Silly Rabbi.
Wix Code is turned off by default. The video above beings with how to turn on Wix Code.
Tools> Developer tools
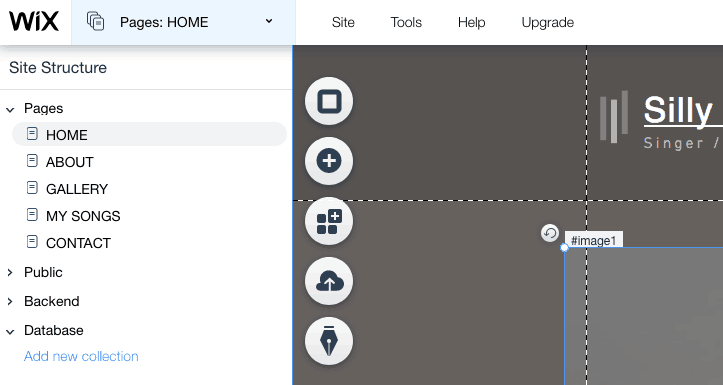
You use the “Tools” menu at the top of the site editing page and check “Developer tools.”
When you do that, a “Site Structure” sidebar appears on the left. I started my exploration by creating a collection. Hovering over the “Database” item brings up a “+” symbol. Clicking on it adds a new collection and brings up a dialog. The collection needs a name, leaving the purpose as “Site Content.” I called my collection “Songs.”
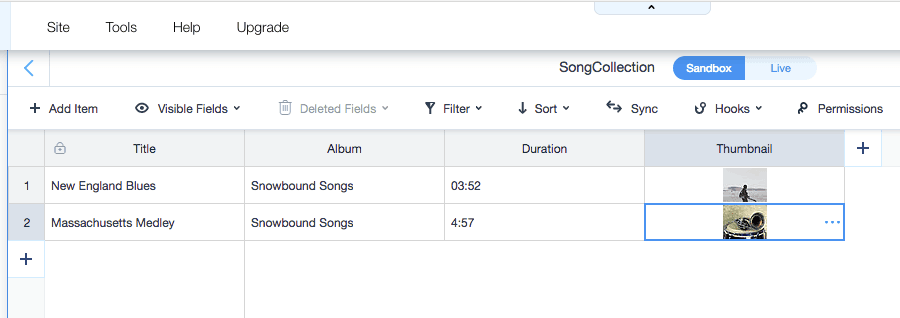
Creating a collection brings up what looks like a spreadsheet with one column, “Title.” Clicking on the “+” symbol next to the field headers adds more fields.
I added fields for “Album,” “Duration,” and “Thumbnail.” Each field has its own type. “Title,” “Album,” and “Duration” were text fields, and “Thumbnail” was an image field.
All that was left was to populate the collection. I added a couple of imaginary songs, which I may someday write.
If you’re following along, now is a good time to save your work. I forgot to do this the first time, so I got to try these steps out twice. Click “Save” near the right of the page’s top bar. Ignore Wix’s urgings to publish it; you’re just experimenting at this point. Save early and often.
Adding Dynamic Pages
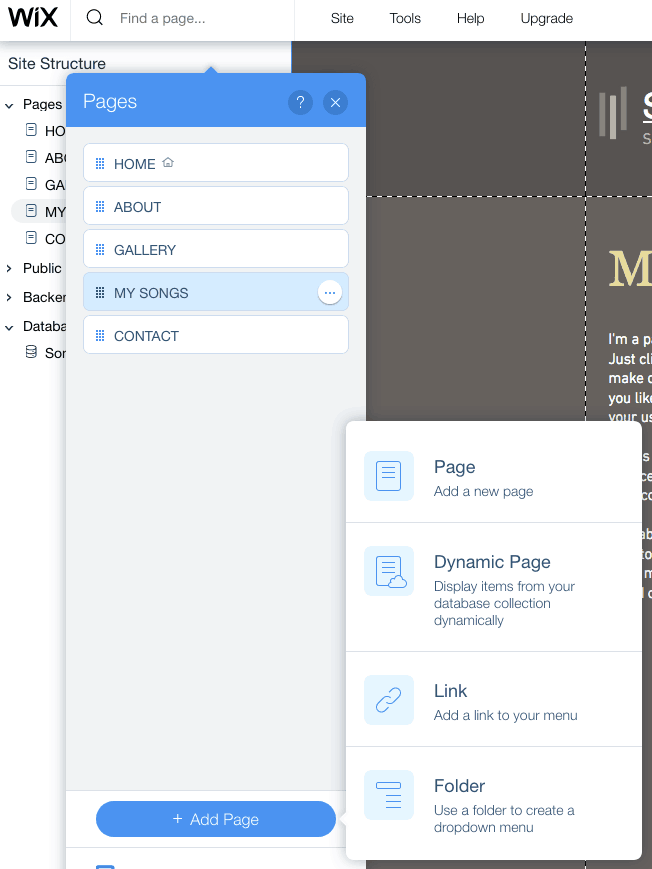
Now that I had a collection, I could add dynamic pages to present its content. To do this, click on the Pages menu at the top left, then click the “Add Page” button at the bottom of the menu which appears.
Several page types are available to choose; “Dynamic Page” is the right one here. The next choice is to make it an Item Page or a Category Page.
What I needed was an Item Page, which is a template page for each item in the collection.
Then the page gets a URL pattern. These are REST-style URLs, and the default suggested to me was Songs/Title. That was fine. Finishing up, I got a skeletal page to work with.
It contains an odd-looking item with the name of the collection. Wix Code calls that a “dataset.” It’s invisible on the website but holds information connecting the page to the collection. It can be moved anywhere on the page to put it out of the way; users won’t see it.
How to Move Content from a Wix Collection into Pages
Now came the question: How was I supposed to get stuff from the collection into pages? Another video came to the rescue, on “Creating a Dynamic Item Page and Index Page.” It starts from the beginning, covering the steps we’ve already gone through. Jump ahead to 3:00 if you don’t want the review.
The trick is a simple one, once it’s explained.
- You add items to the page and associate each one with a field from the collection.
- The item type needs to be compatible with the field, of course.
- Their content doesn’t matter; the field contents will replace it for each instance of the page. (You might as well set the text to the field name, just for your own information. For an image, you can add any image at all, and it will be replaced.)
I added text fields for the title, album, and duration, and an image field for the thumbnail. To verify that it worked, I clicked the “Preview” button in the upper right. It showed the page with the information from the collection’s first row! Success!
Creating an Index
The next thing was to create an index for all the pages I had just implicitly created. The best way to do this is to start from an ordinary page. I already had a page called “My Songs,” generated from a Wix template, so I used that.
What’s needed to create an index is a user input item, such as a drop-down menu or table.
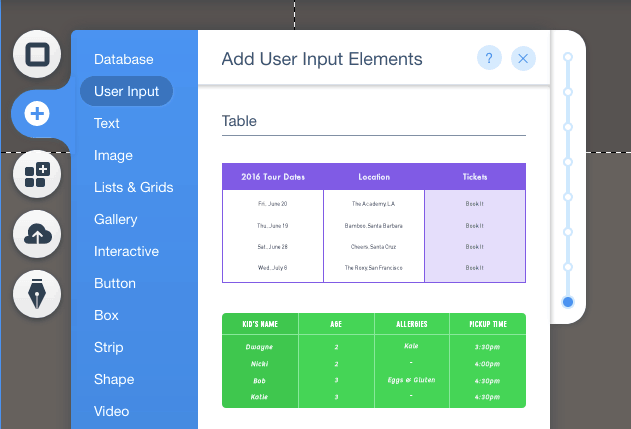
To get it, I clicked the “Add” button on the page editor and selected “User Input.”
Scrolling down to the “Table” section, I found several kinds of tables available and dragged one of them onto the page.
But that was just an empty table. What I wanted was one where the information in the dataset would magically appear.
How to Add a Dataset to a Table
As the video explained, I had to add a dataset to the table. The way to do this is to click the “Add” button, then select the “Database” category. Clicking on “Dataset” puts a dataset element into the page. Again, dataset elements are invisible to the user, so it can sit in any convenient place on the page.
There’s a “Manage Dataset” button above the dataset element.
Clicking the button brings up a dialog, with the first item being “Connect a collection.” Clicking on “Choose” shows the available collections (just one in this case), and clicking it puts the dataset in contact with it. Everything else in the dialog can stay as it is.
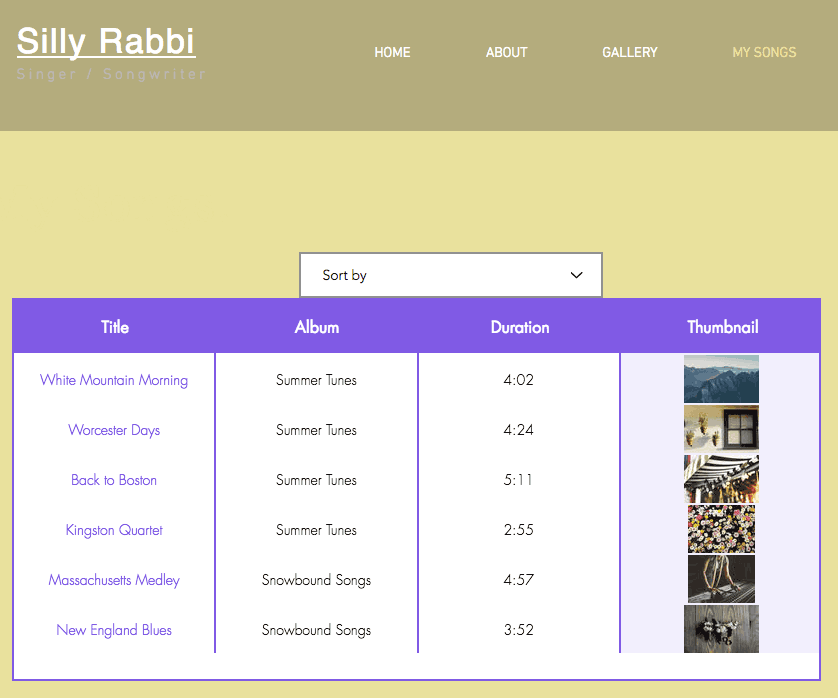
Back to the table. I selected it, clicked the “Connect to Data” button, and chose the dataset I’d just set up. Success! The table changed to one with all the fields from the collection!
To recap:
Manage Dataset > Connect a collection > Choose > Connect to Data
How to Add Links to Item Pages
The next thing was to add links to the item pages. Going back to “Connect to Data,” I hovered over the “Title” field and clicked the “Link” icon. Under “Title column links to,” I chose the song item page I’d previously set up.
Did it all work? Holding my breath, I previewed the page, and the table now listed the songs in the collection, with links! I clicked on the title of one of them and got to the page for the song. Success!
Adding JavaScript to Wix
So far, so good. I had an index page with a table. If I wanted to make it look nice, I could customize it using the standard Wix tools.
The table is in a fixed order. Being able to sort it on a field would be a nice touch, so I decided that would be my first Wix Code JavaScript project.
The first line of code in a new environment is the hardest. I found yet another helpful video, on “How to Add Custom Interactions With JavaScript.”
The first thing was to make sure it’s possible in principle. The wix-dataset API looked like the right place to look. Sure enough, it has a setSort function that can sort the items based on a selected field.
But the actual sorting is the last step. The best way to write code is to start with something that’s simple but works and add to it. My first attempt was to let the user click on the headers to change the sorting. It was a dead end but an instructive one, so I’ll quickly summarize it.
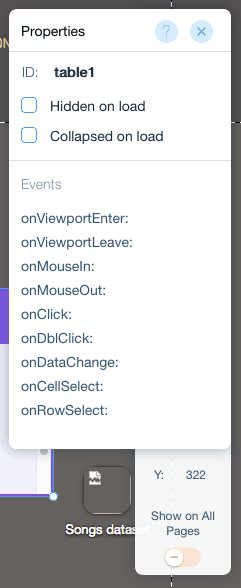
Working with elements on a Wix page requires the $w API, which has capabilities similar to JQuery. To operate on an element in JavaScript, we need its ID. Right-clicking on the element brings up a menu. Clicking on “View Properties” shows its ID, which in my case was “table1.”
Debugging Tips
But now I had to drill down to the column headers. Wix tables, it turns out, aren’t HTML tables. They’re deeply nested structures of <div> elements. The only way to deal with Wix tables is through the API, not directly with the DOM.
Debugging is essential, especially at the start.
Wix doesn’t provide a debugger. They say that you need to use your browser’s developer tools. If you’re still with me, I assume you have some JavaScript experience, so this won’t be completely foreign. I use Firefox; there are similar tools for other browsers.
The hard part is finding the JavaScript file. The documentation on debugging says that the file names are found in the Wix Developer Console when you preview. So I clicked on “Developer Console” and learned that my JavaScript was in a file called ck0q.js. Unfortunately, I couldn’t find any such file in the debugger. Maybe I’m missing something, but I was stuck.
Fortunately, there are other ways to debug. The console logging feature isn’t a real debugger but is still a big help. So I started out adding one line of code to my table handler:
export function table1_click(event, $w) {
//Add your code for this event here:
console.log("One clicky");
}
Then I went into preview and clicked on the table: The message “One clicky” appeared in the console. If I clicked outside the table, it didn’t. Houston, we have code!
But I wanted to get actions by clicking on specific headers in the table. To make a long story short, there doesn’t seem to be any way to capture table clicks and associate them with headers. After struggling a while, I gave up on that course.
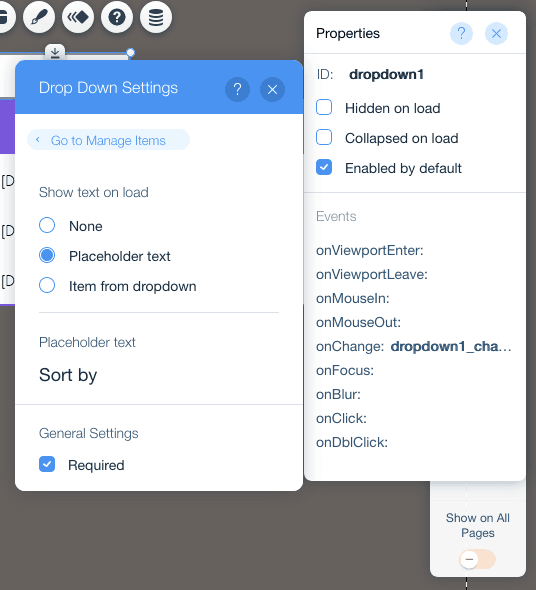
Instead, I decided on a simpler, if less elegant, approach. I added a dropdown item to the page to select the sorting. It had six values, one for each of the columns to sort on, in ascending and descending versions.
Now it was just a matter of setting up an onChange event and altering the settings of the dataset as directed, using the wix-dataset API. For the first try, I made it always ascending and just changing the field. When that worked, I added the code for descending sorts.
Here’s the function:
export function dropdown1_change(event, $w) {
var val = event.target.value;
var dset = $w("#dataset1");
var fld;
switch (val) {
case "album-a":
case "album-d":
fld = "album";
break;
case "title-a":
case "title-d":
fld = "title";
break;
case "duration-a":
case "duration-d":
fld = "duration";
break;
}
console.log("fld = " + fld);
switch (val) {
case "album-a":
case "title-a":
case "duration-a":
dset.setSort( wixData.sort().ascending(fld));
break;
case "album-d":
case "title-d":
case "duration-d":
dset.setSort( wixData.sort().descending(fld));
break;
}
}
Now I had a table with a drop-down menu to control its sorting. Users can click on the items in the table to view them! It doesn’t look elegant, but it’s functional.
One more trick
But the item pages looked rather barren. One more column in the database would add some information about each song in the item pages.
Going back to the database, I added a field called “description.” This one got the type “Rich text” so it could be marked up. Each song got a few words. I thought I’d have to tell the index table not to display the description field, but it didn’t add it. Apparently, if you change a collection’s fields after creating a table, it doesn’t automatically update its columns.
Rich Text Has Some Bugs
Rich text database fields proved hard to work with. Settings for the text format in the editor are ignored. There doesn’t seem to be a way to set a CSS style for them. I ended up having to set the text alignment and color for each description manually. That wouldn’t be much fun if you have hundreds of entries.
My Results
Still, in the end, I’ve got a test site with a reasonable set of features.
- An index page with a table that’s populated from a collection and changes automatically when the collection changes.
- A drop-down menu that lets the user change the sort order to follow any text field, ascending or descending.
- Dynamic pages for all the items in the collection, showing the title, album, duration, and description.
- The pages look OK in the mobile view with no extra effort.
How Good is Wix Code?
Wix Code is an interesting and novel approach to putting more power into the developer’s hands while retaining the convenience of a drag-and-drop editor. At the same time, it has some rough edges.
Pros: Things I Dug
- Collections and dynamic pages (the core of the system) don’t require any JavaScript for basic use.
- They have a good amount of power and are not hard to learn.
- Collections can be imported from a CSV file, which is more convenient for large amounts of data than typing them into the browser.
- The API lets the developer do a ton of things beyond the little I’ve covered here. People will be able to devise some fascinating applications without too much effort.
Cons: Things I’d Ditch
- Difficulties in working at the DOM level will limit experienced JavaScript developers.
- The user interface needs some cleaning up. Sometimes menus appeared partially off-screen, and the only way I could fix the problem was to move their associated components temporarily.
- Rich text has some bugs.
- The lack of user-created CSS stylesheets is frustrating.
- Developers who are used to being in complete control of the page will discover limits on what they can do.
The Lowdown on Wix Code
While it’s not a replacement for a true CMS, Wix Code provides a really impressive amount of power. With it you can easily expand the functionality of your Wix site and make it more engaging with interactive visuals. And it costs nothing to try it out.














Leave a Reply
You must be logged in to post a comment.